
Learn how to build in Makeswift.
Makeswift is a one-of-a-kind, page-building experience.
Scroll down for an interactive tutorial.
Lesson #1
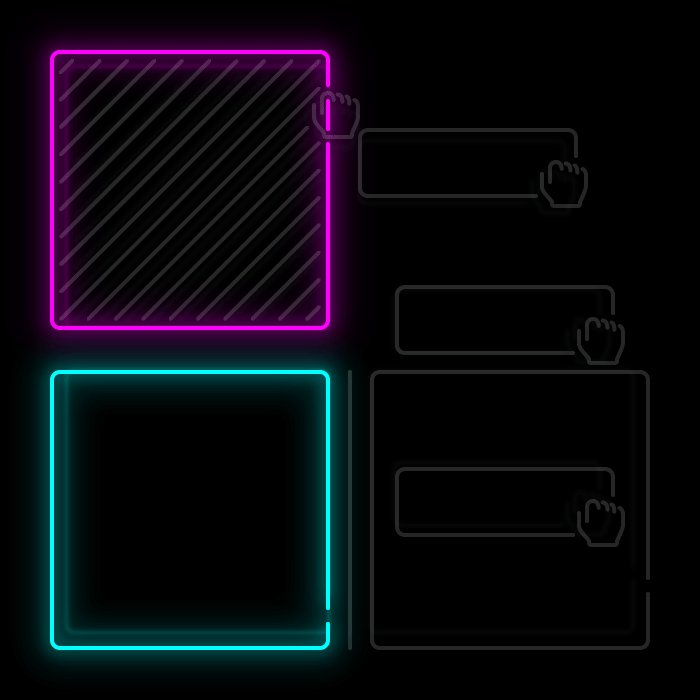
Lay it all out.

Elements can be placed above and below each other, or side-by-side.
Click and drag an element to sort it.
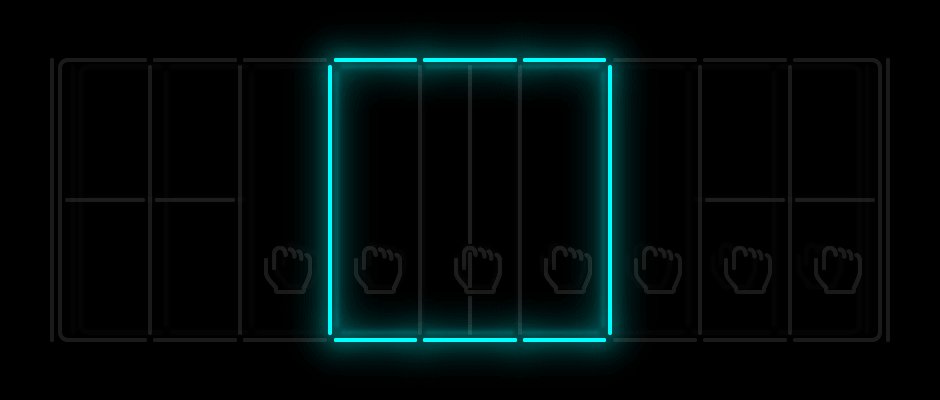
Drag the green box to the right of the blue box.
Lesson #2
Be flexible.

Once placed, elements can be resized.
Click an element to select it.
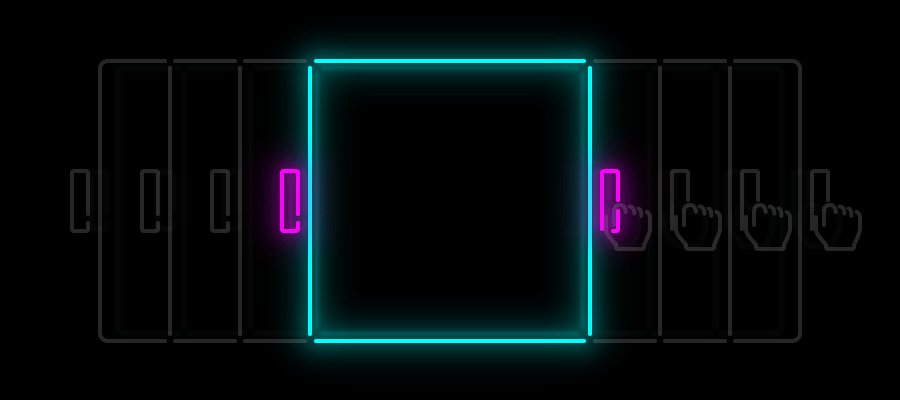
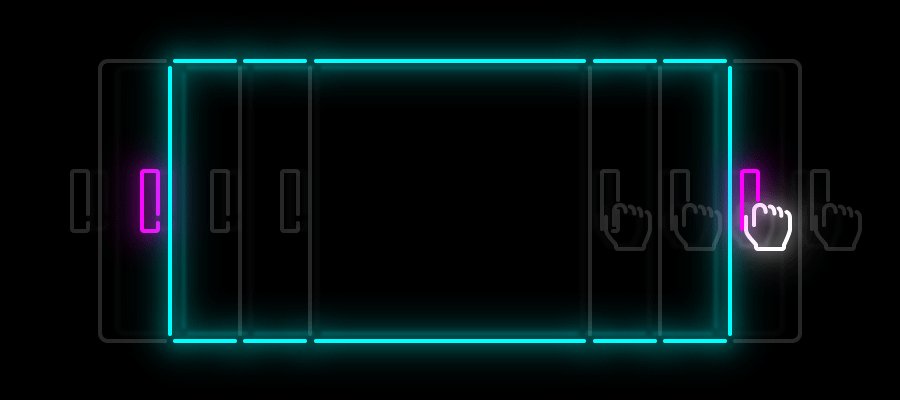
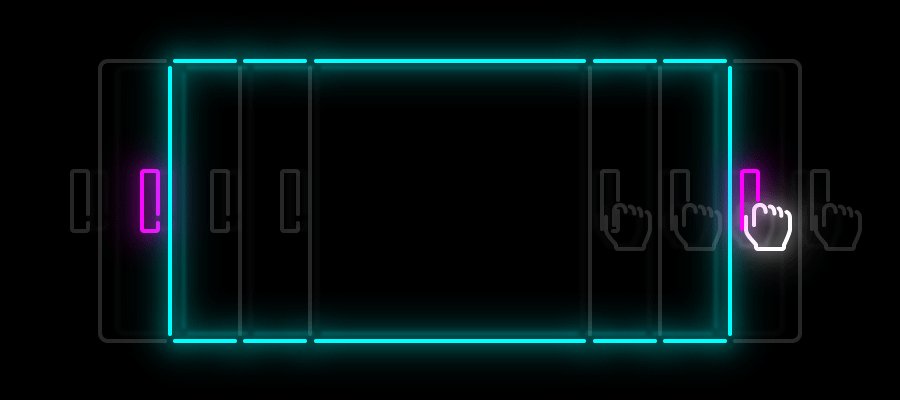
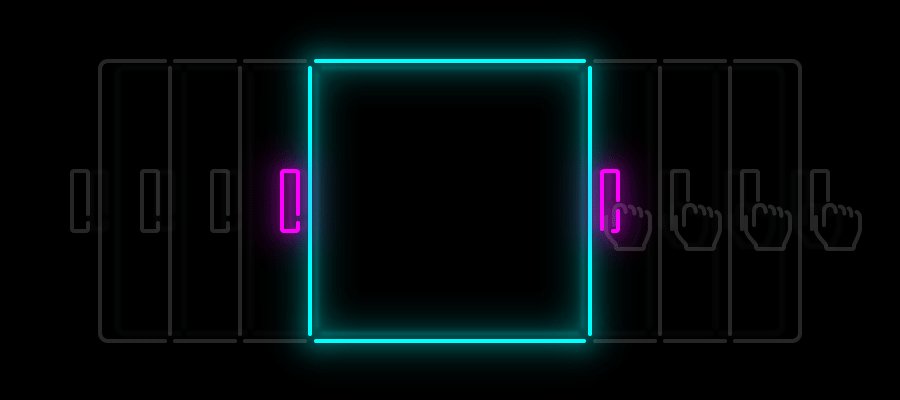
Drag the outermost left or right handles to change its width.
Select the blue box and reduce its width.
Lesson #3
Push it. Push it real good.

Elements can also push other elements away.
Drag the outermost top or bottom handles to change its outer spacing.
Select the blue box and increase the spacing below it.
Lesson #4
Don't pick sides.

All elements are center aligned by default.
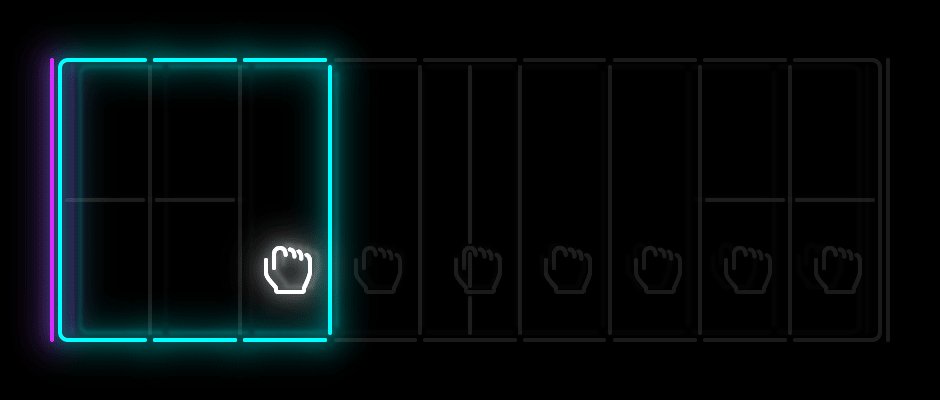
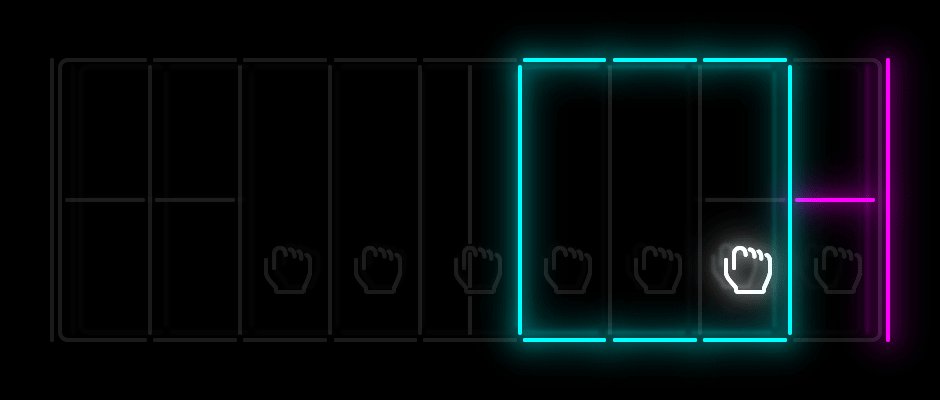
After reducing an element’s width, drag it left or right to anchor it to a side.
Select the blue box and drag it left or right.
Lesson #5
Think inside the box.

Boxes are elements that can contain other elements, including other boxes.
Add inner spacing to a box by dragging any handles found inside of the box.
Select the blue box and increase spacing around its content.
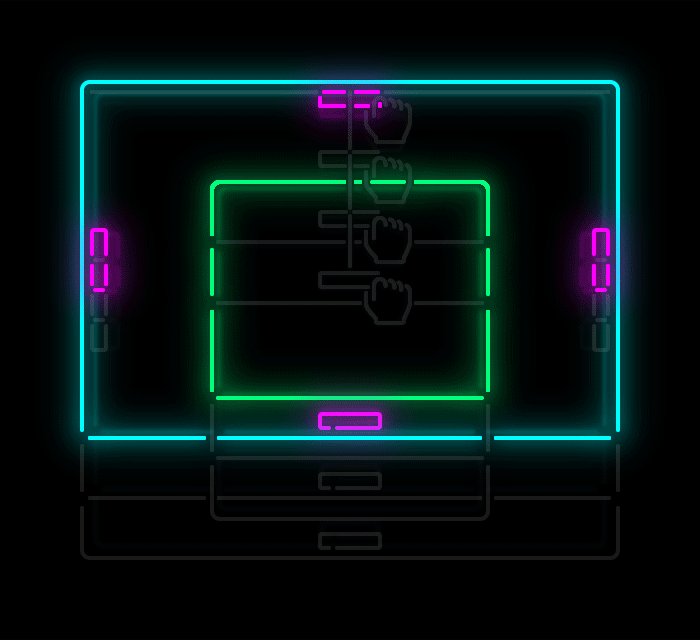
Lesson #6
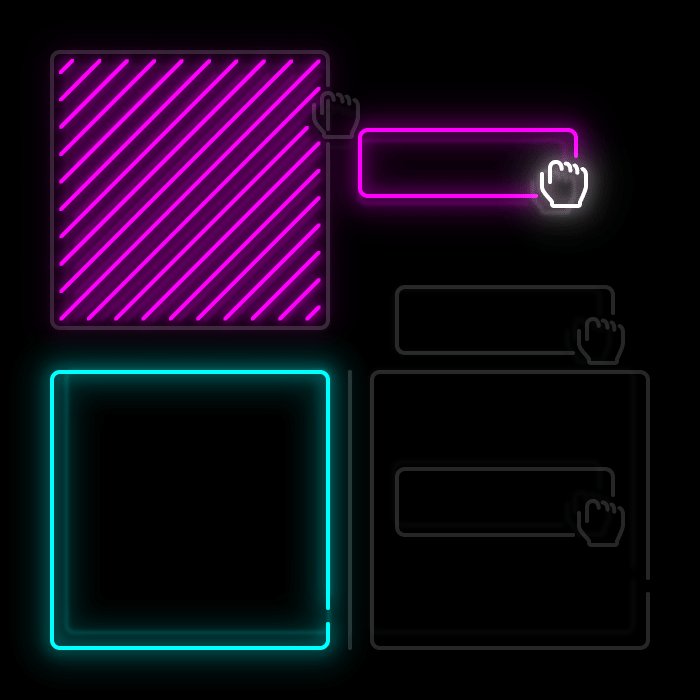
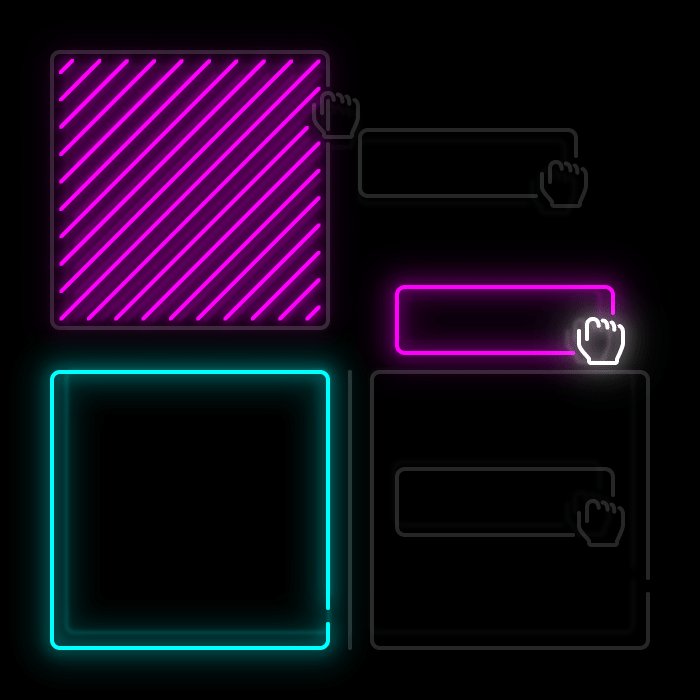
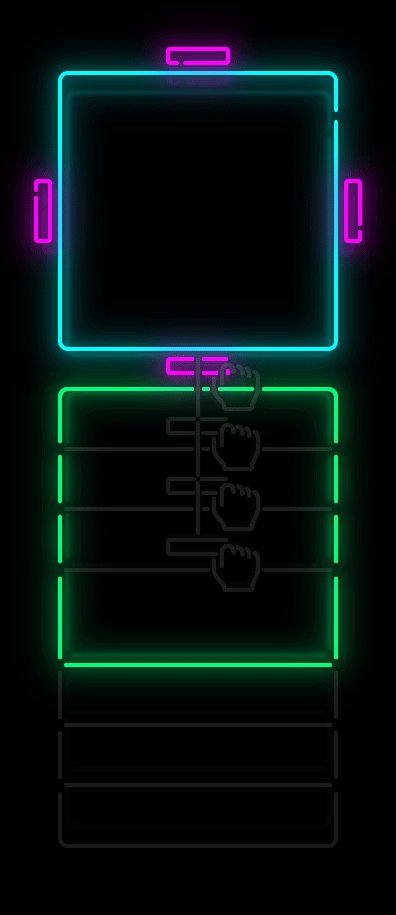
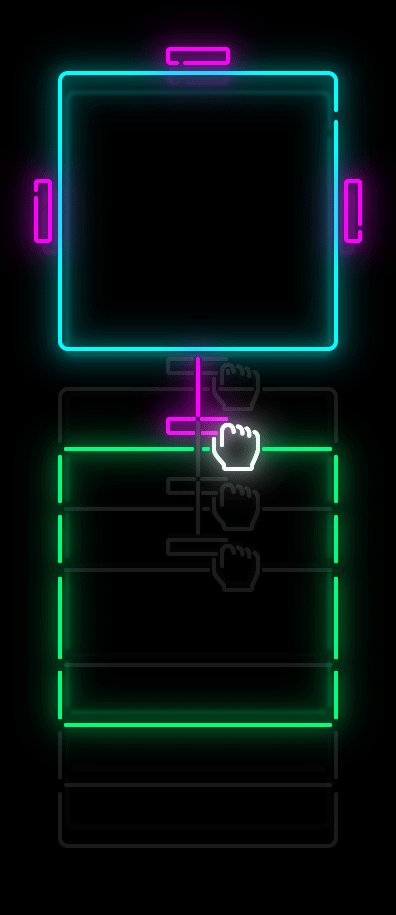
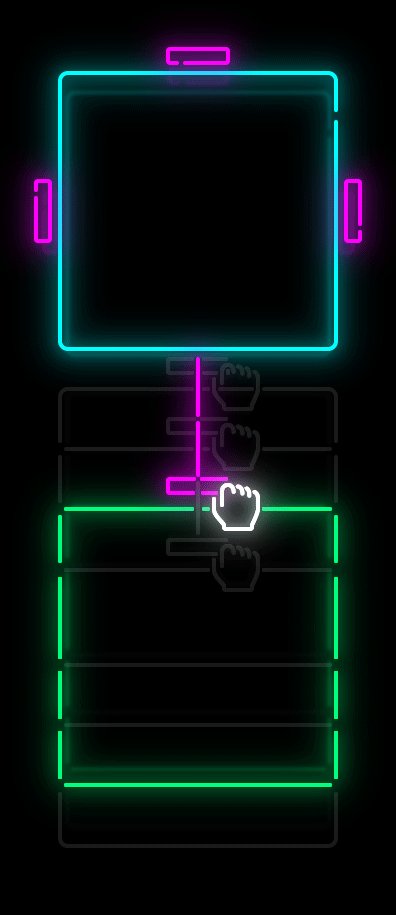
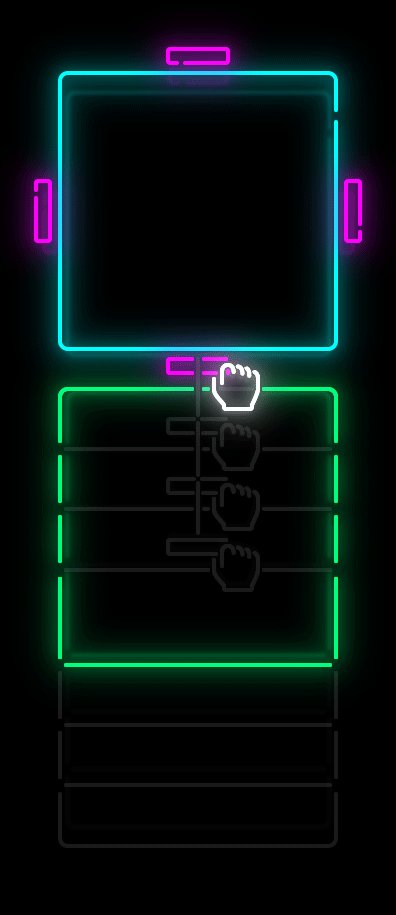
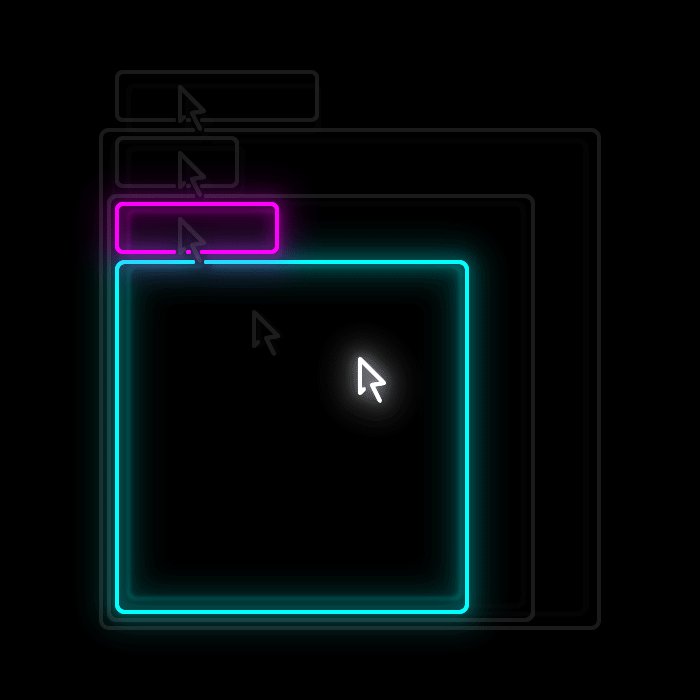
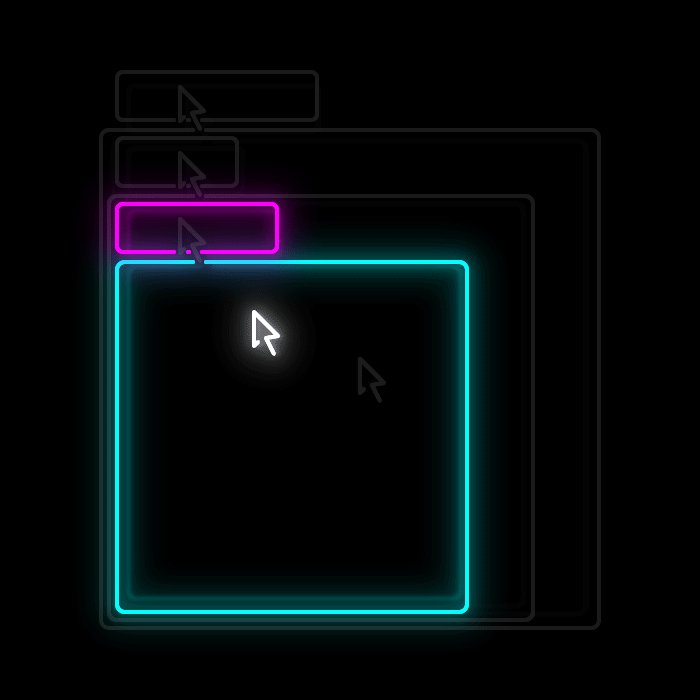
Follow the breadcrumbs.

Breadcrumbs are designed for those hard to reach boxes.
Hover over an element’s label to reveal the boxes that contain it.
You can click a breadcrumb to select that box or drag it to begin sorting.
Hover over the pink box label and select the blue box.
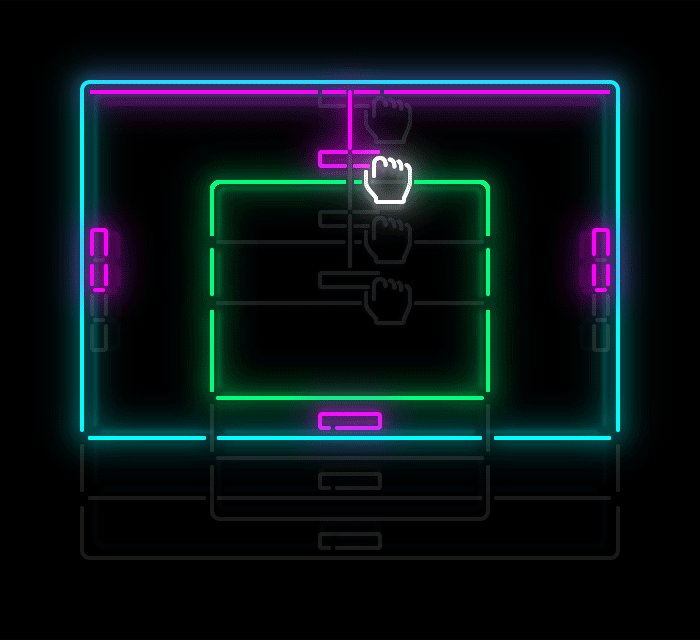
Lesson #7
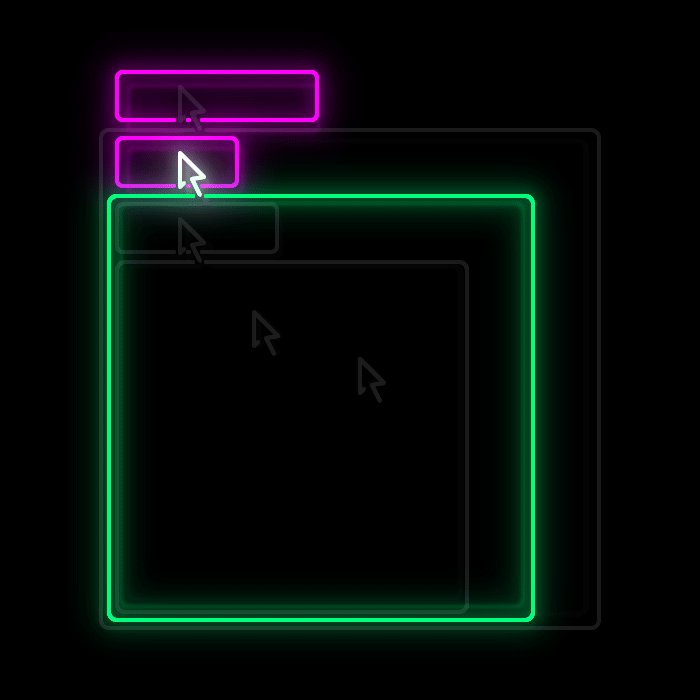
Go off the grid.

Elements added to a box are placed on a grid of rows and columns.
Adjust the columns in a row by dragging the handles between elements.
Select the box containing the blue and green boxes and adjust the column layout.
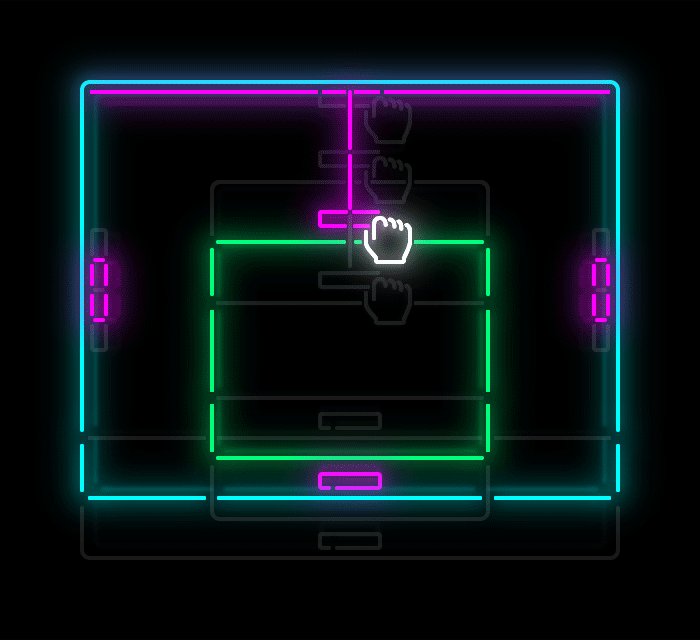
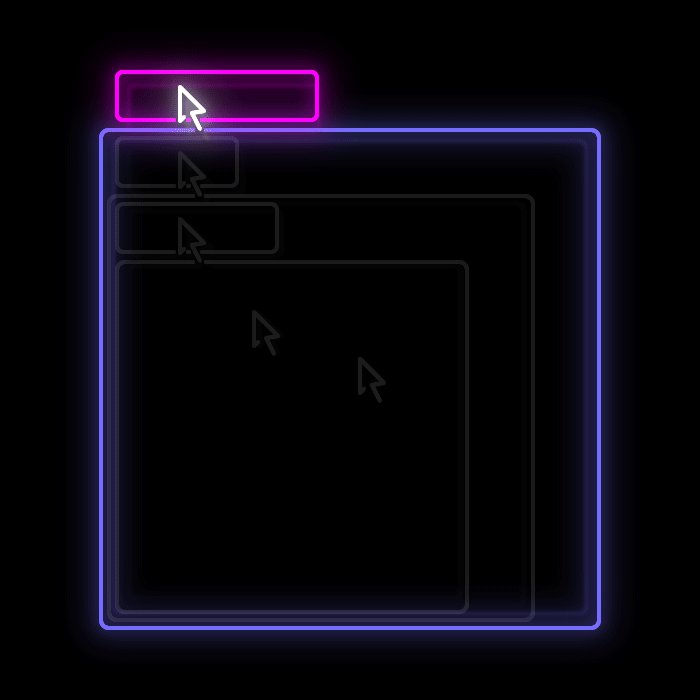
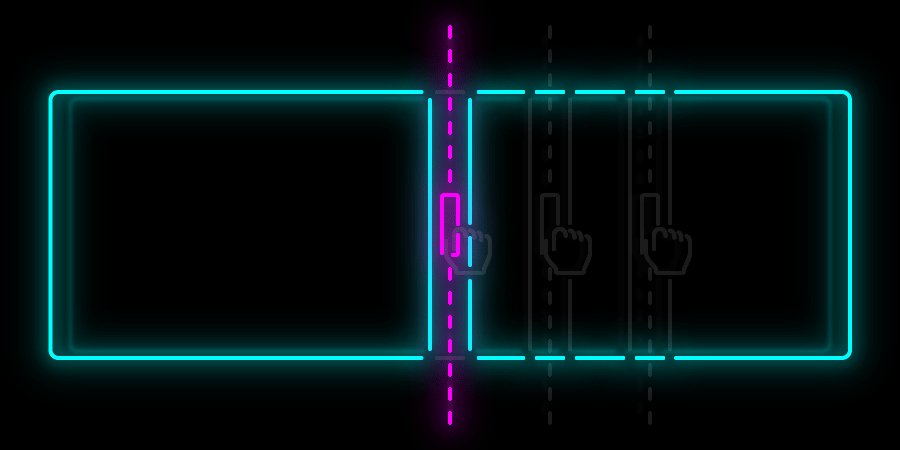
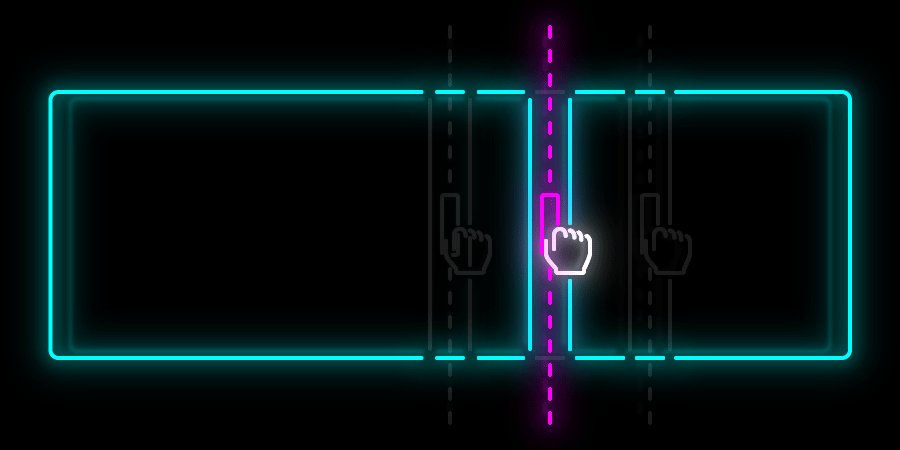
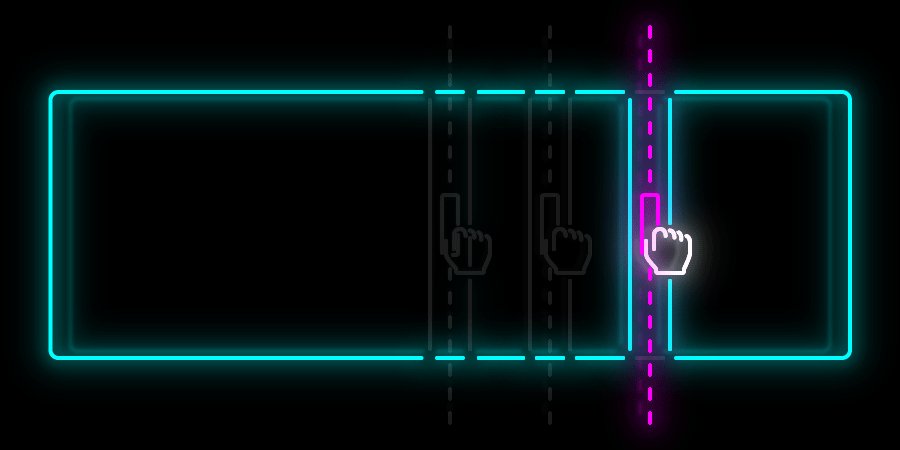
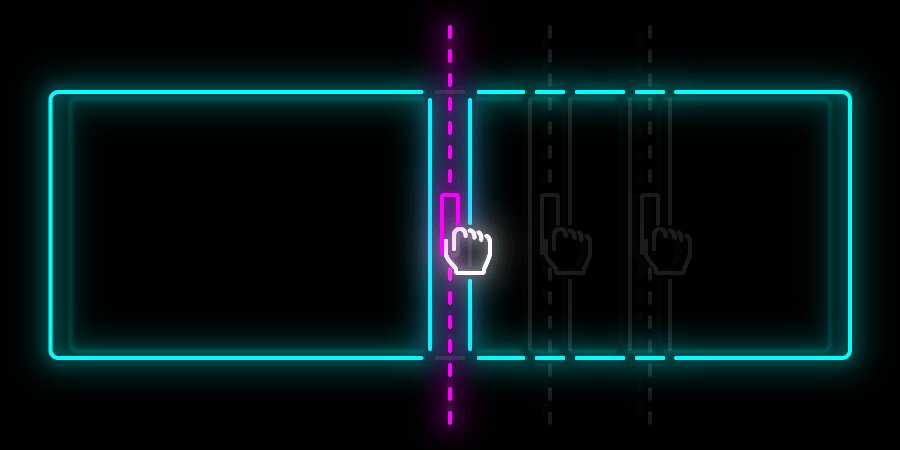
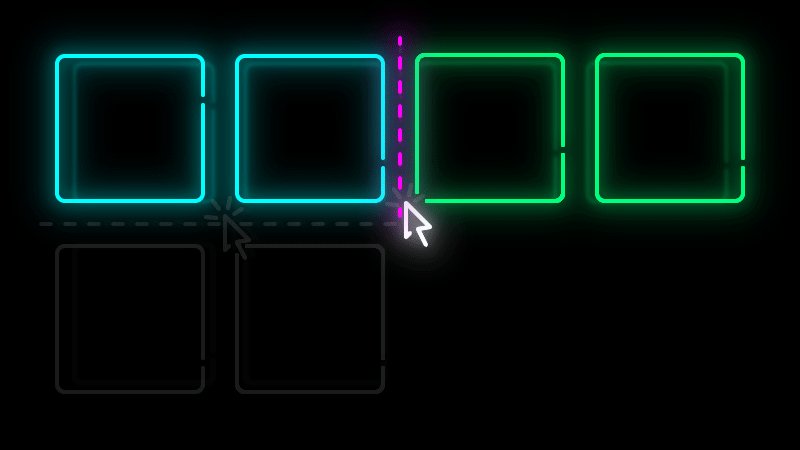
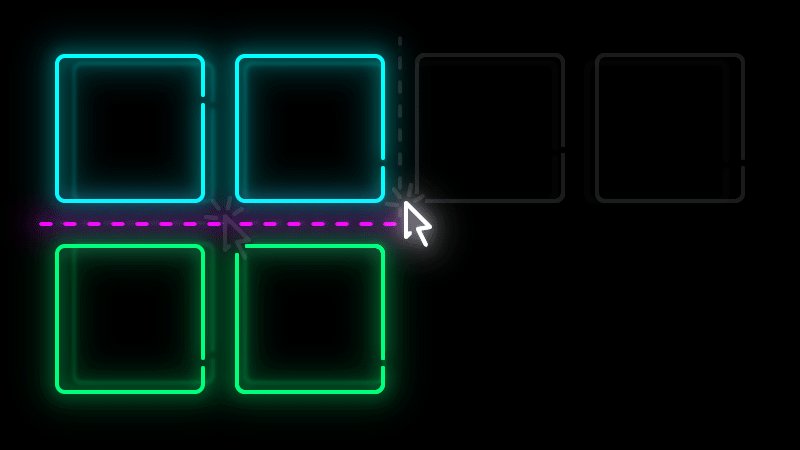
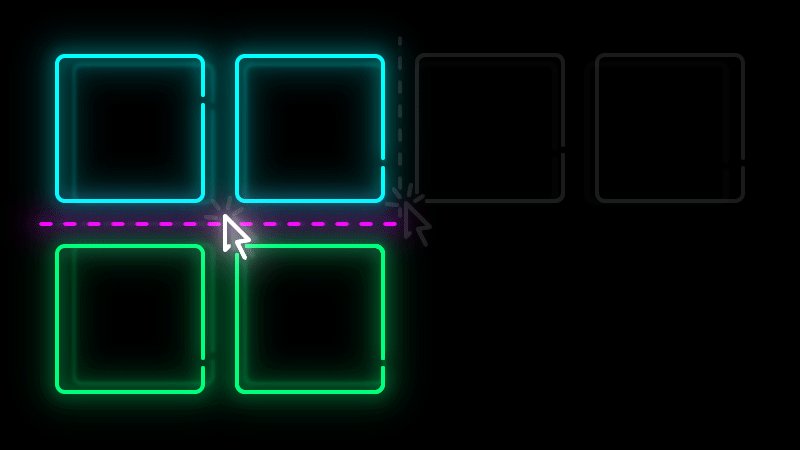
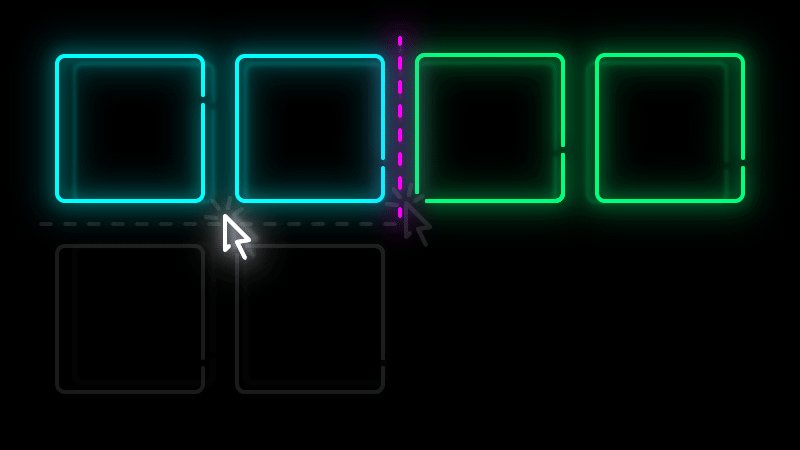
Lesson #8
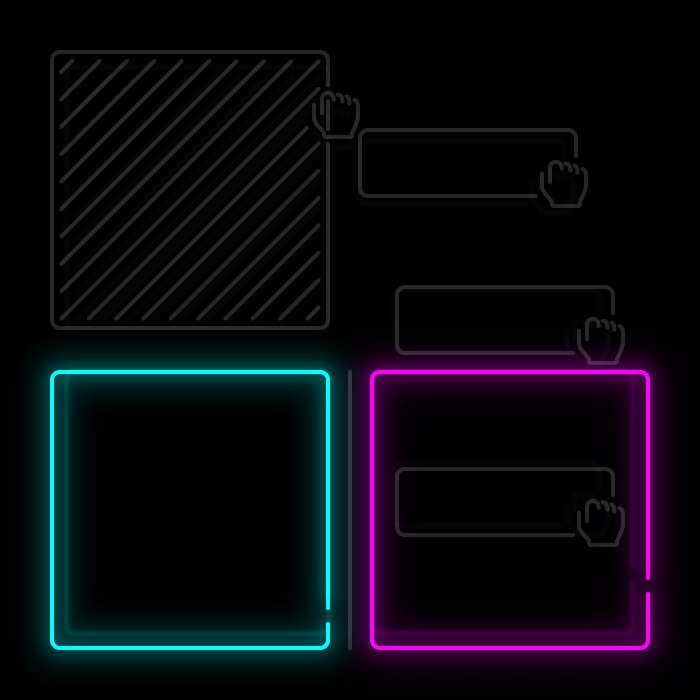
Break boxes, not hearts.

Box grids can be restructured to accommodate smaller screens.
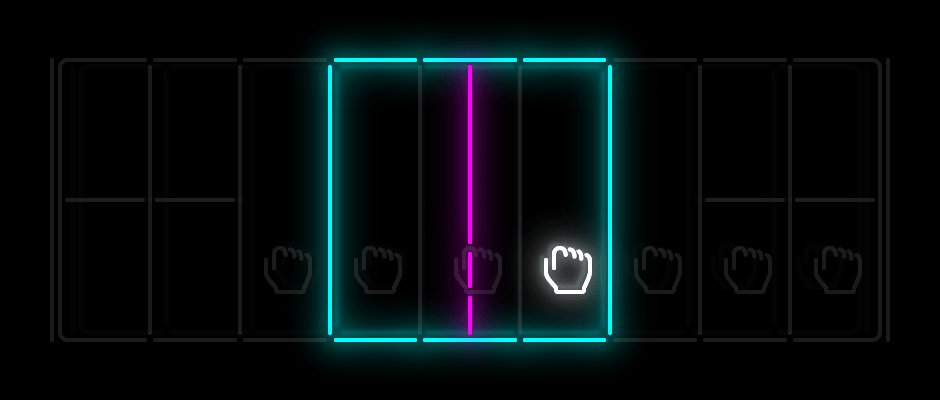
Click on any vertical dashed line to split a row. Click horizontal dashed lines between rows to join them.
Select the box containing the blue and green boxes and split the row.
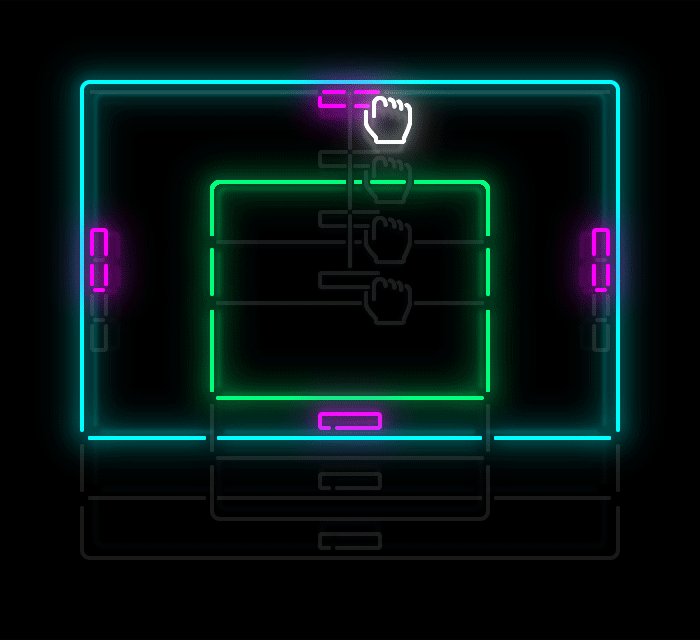
Lesson #9
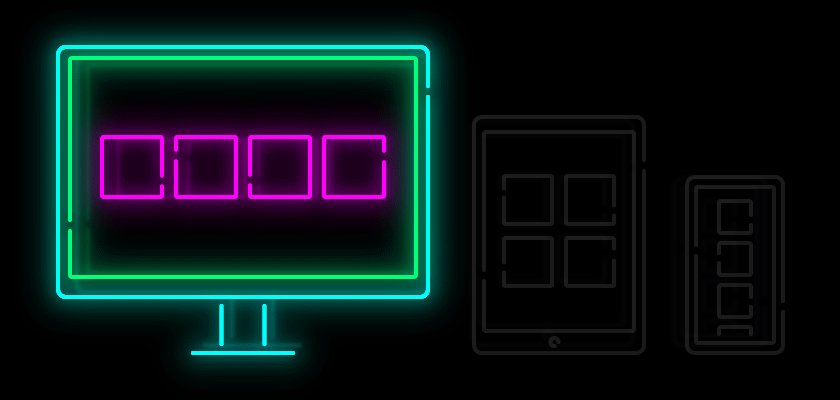
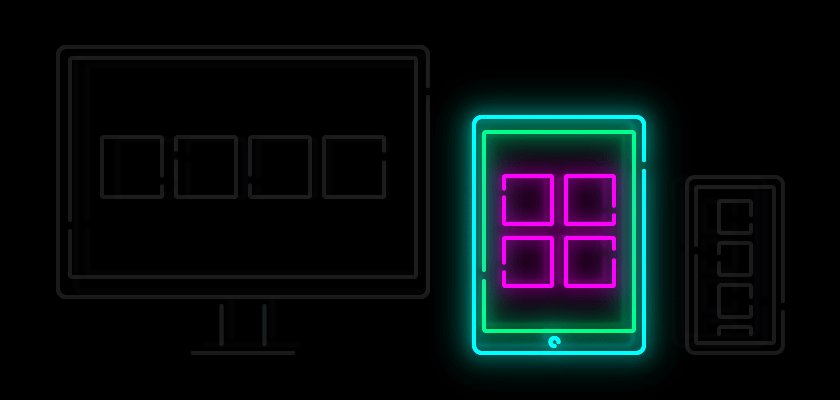
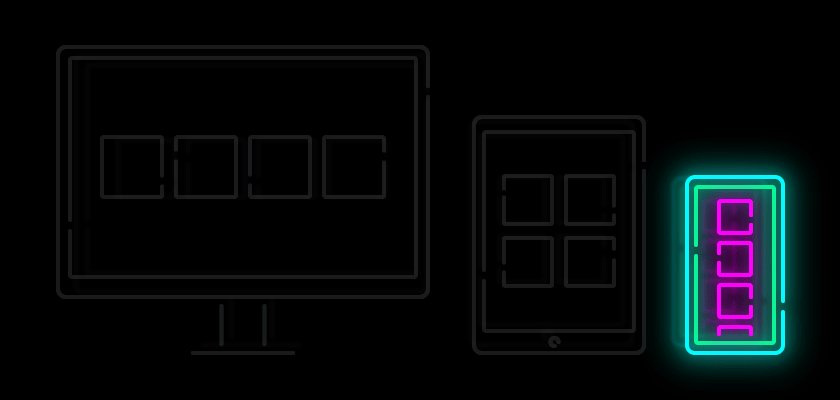
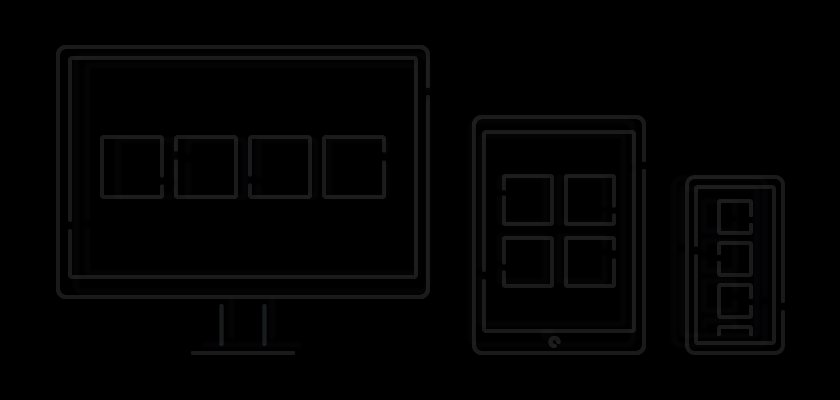
Screen size matters.

Style changes made in smaller device modes will override larger device styles.
Switch to smaller device modes by clicking the tablet or mobile icons found at the top of the builder.
Change your device mode and apply lessons #2 through #8 to the boxes below.
Note: Editing or moving content such as text and images will affect all devices.

You're done!
You're now a master of the box and can conquer any page layout. If you ever need to refresh your memory or just want some more practice, you can always revisit this tutorial template, or browse our help center.
We can't wait to see what you build with Makeswift!